Monist App
︎ UI/UX Design
︎ Brand Identity Design
︎ Social Media Design
App Development: Ryan Luo, Lawrence Luo
Business & Marketing Leads: Nicholas Do, Tam Nguyen
Monist Inc.
2022
Overview
Monist is a mental health tech startup that focuses on building virtual, video-based journaling habits in users' daily lives to empower them and improve their holistic health. The AI-powered app aims to make journaling easier and to give users analytics and insights based on their video entries. As Chief Design Officer, I’ve created the branding, UI/UX design, and marketing collateral for Monist.

Process
After joining the Monist team, my first goal was to create a logo and brand system so we could successfully build and market the product. I started by diving into some research on Monism, the view that the mental and the physical are two aspects of the self, from which our name Monist derives. During my research, I found the symbol of the circled dot, which was used by the Greeks to represent the first metaphysical being. Excited by this find, I took the circled dot into the word Monist, solidifying our logo.


Monist’s logomark (left) and logotype (right), derived from the symbol of the circled dot
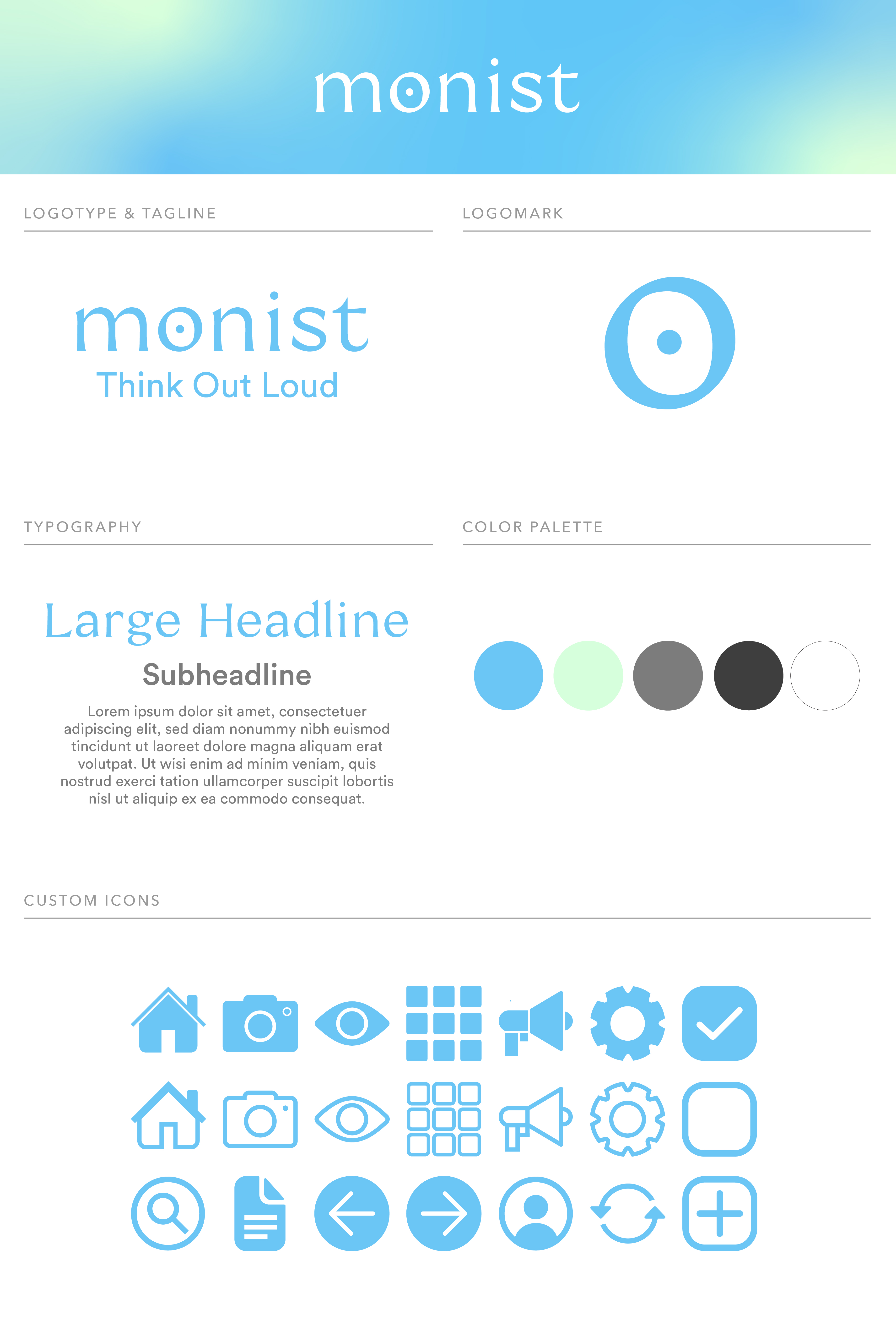
For our logotype, I chose a slightly weighted serif typeface that felt calming but also current and trendy. Pairing this with a san-serif body typeface for easy legibility, and a soothing blue and green color scheme, I was able to build out our app’s brand.

Monist’s brand guide, highlighting appropriate colors, typefaces, and custom icons
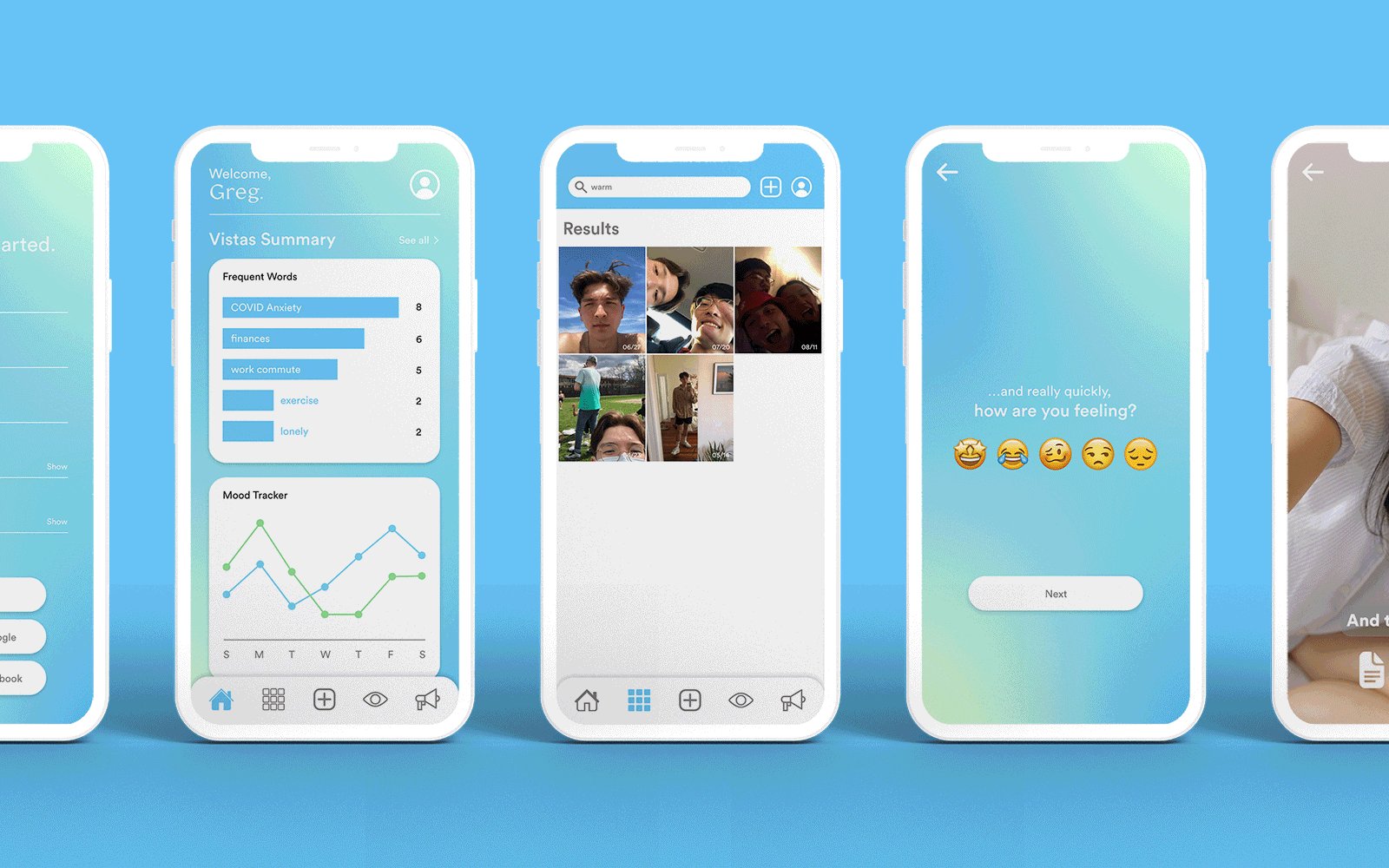
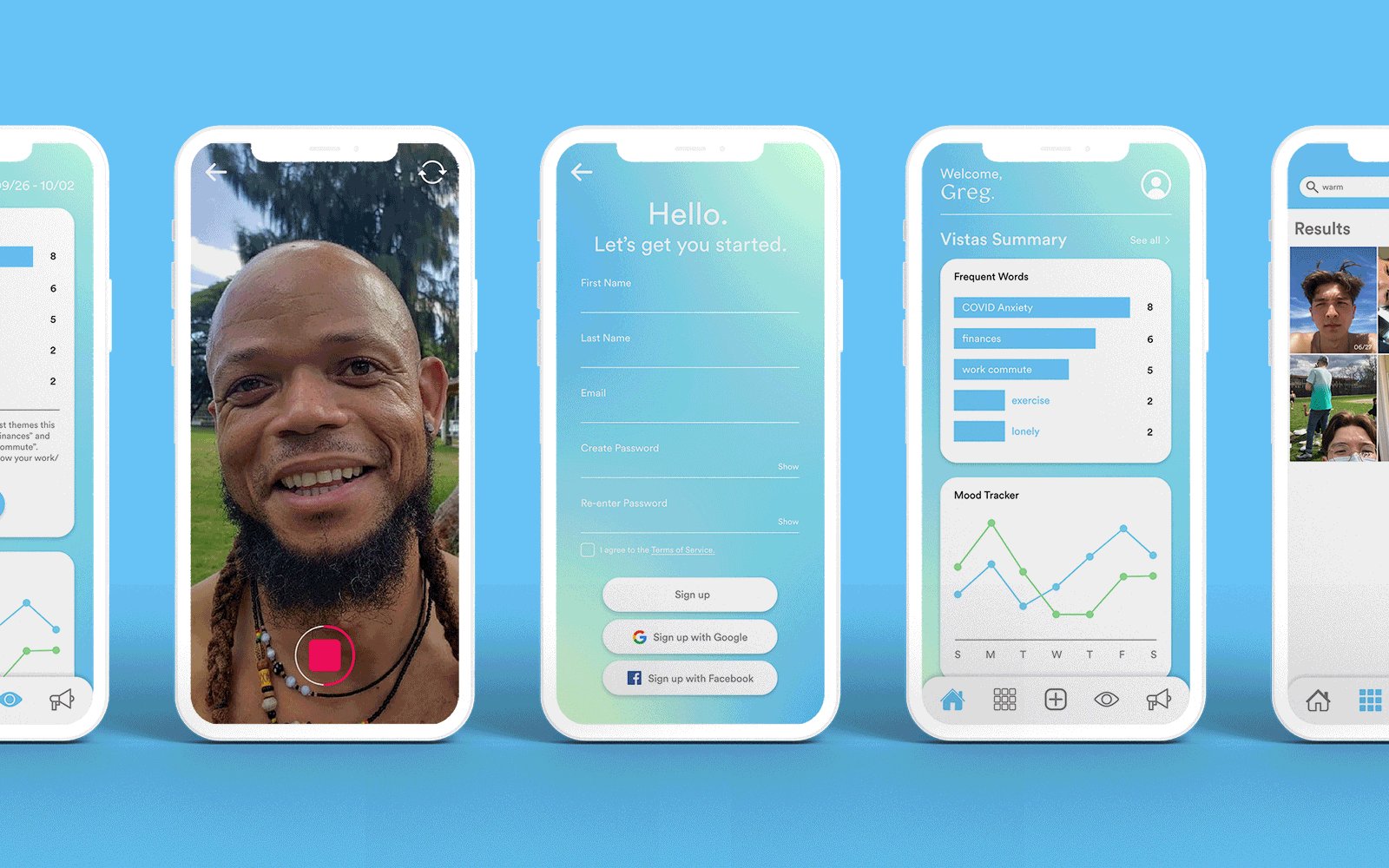
The Monist app interface centers around video journaling, which we believed would be easier to understand and reflect on than audio entries. After recording an entry, the user is prompted to select an emoji that reflects how they feel at the moment. This decision stemmed from the thought that emotions are subjective—it’s difficult to place how you are feeling on an arbitrary 1-5 scale.


Monist utilizes emojis rather than numbers to track how the user feels after each entry
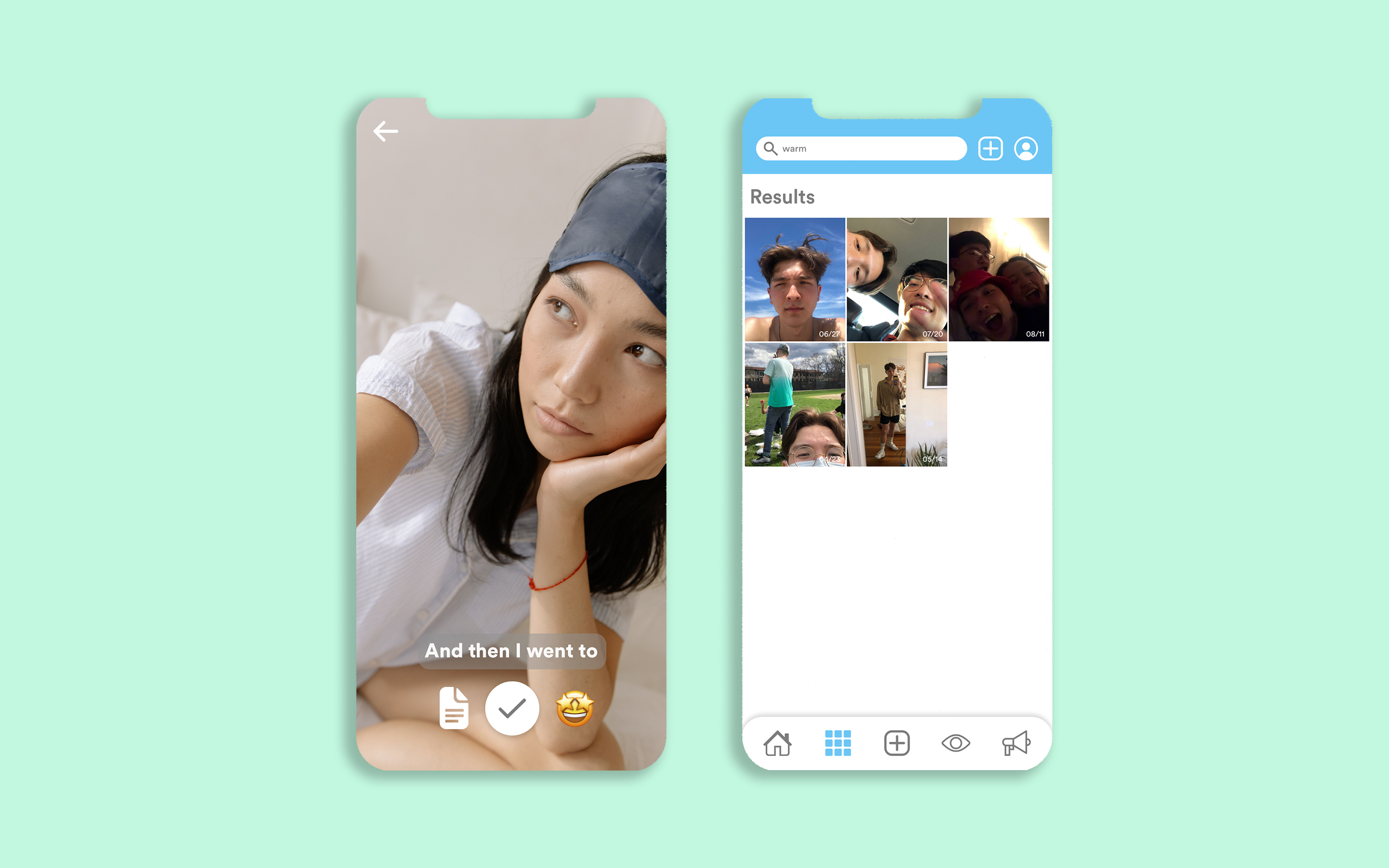
After recording, the app uses speech-to-text code to auto generate your entry’s captions upon playback. This resulting text is editable, allowing the user to both read their entry similar to a traditional journal and correct any spelling mistakes in the caption.

Users are able to search for past entries with phrases or words from their videos
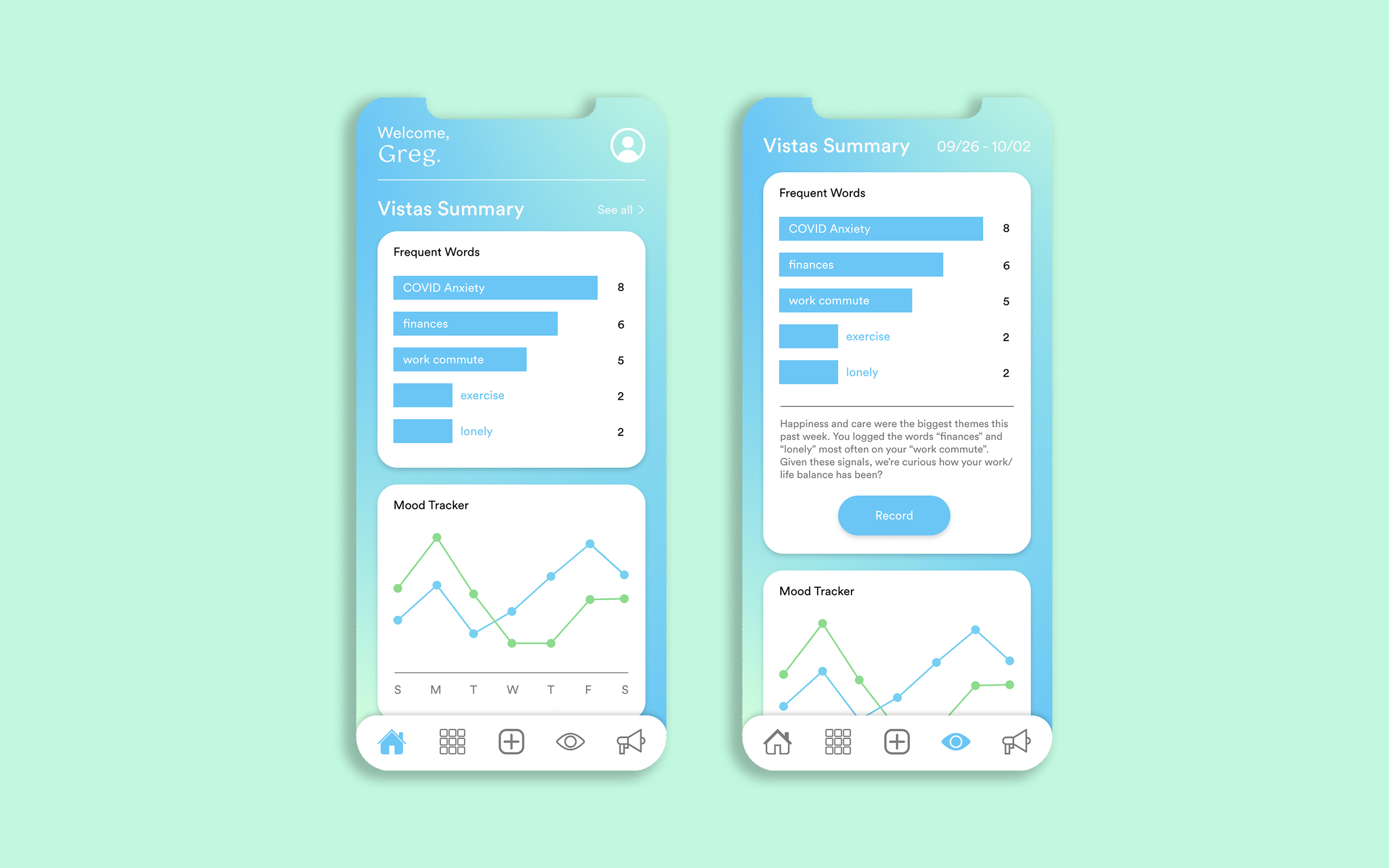
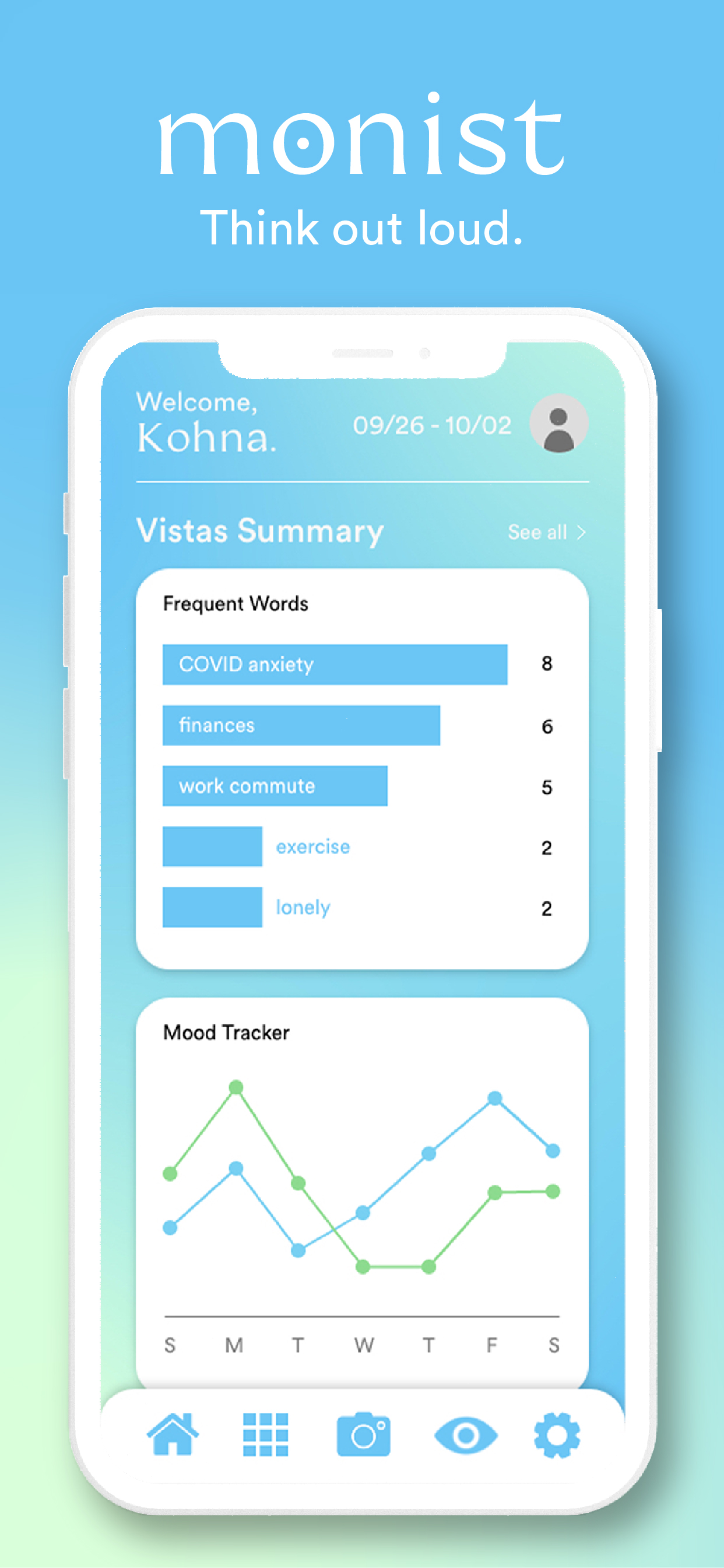
After logging enough video entries, the user gains access to Vistas: Monist’s analytics and insights function. Below, two vistas are highlighted—the Word Chart and Mood Tracker. The Word Chart Vista keeps track of how many times you mention a word or phrase in your entries, and displays these frequent words back to you, prompting the user to acknowledge repeating stressors. The Mood Tracker tallies how you’re feeling after each entry, displaying a graph of your highs and lows from the past week.


The user will unlock Monist’s analytics and insights features after they record enough video entries
As I worked with app developers to tweak and refine Monist’s programmed design, we found the need to create custom icons for the app interface. I proceeded to design a suite of icons for our startup, which started at ten icons, but after a number of meetings, has grown to almost thirty!
Custom icons designed for Monist’s user interface
Outside of product and brand design, I’ve also worked on marketing assets for Monist, including Instagram graphics and app store carousels that highlight the app’s features and goals.




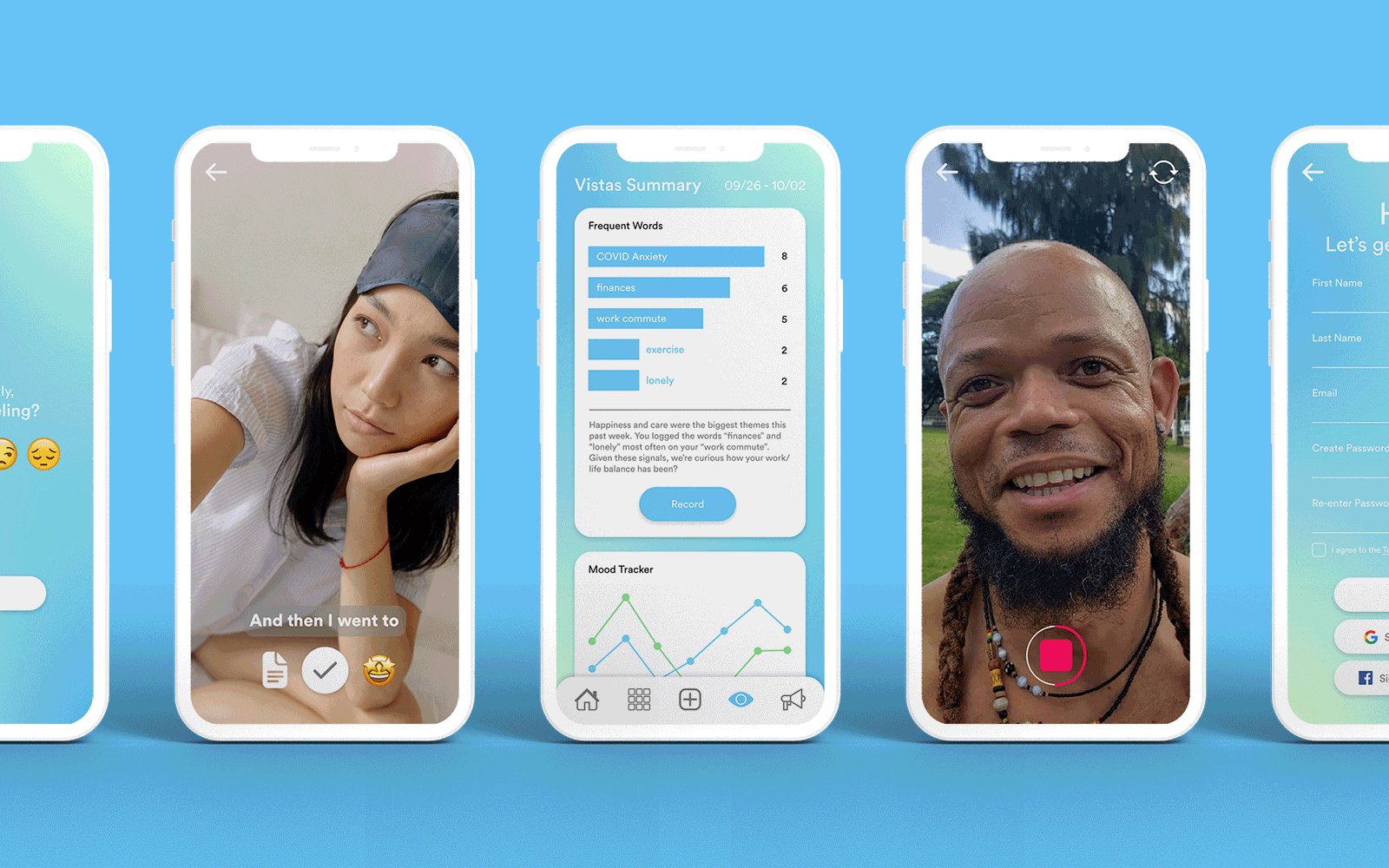
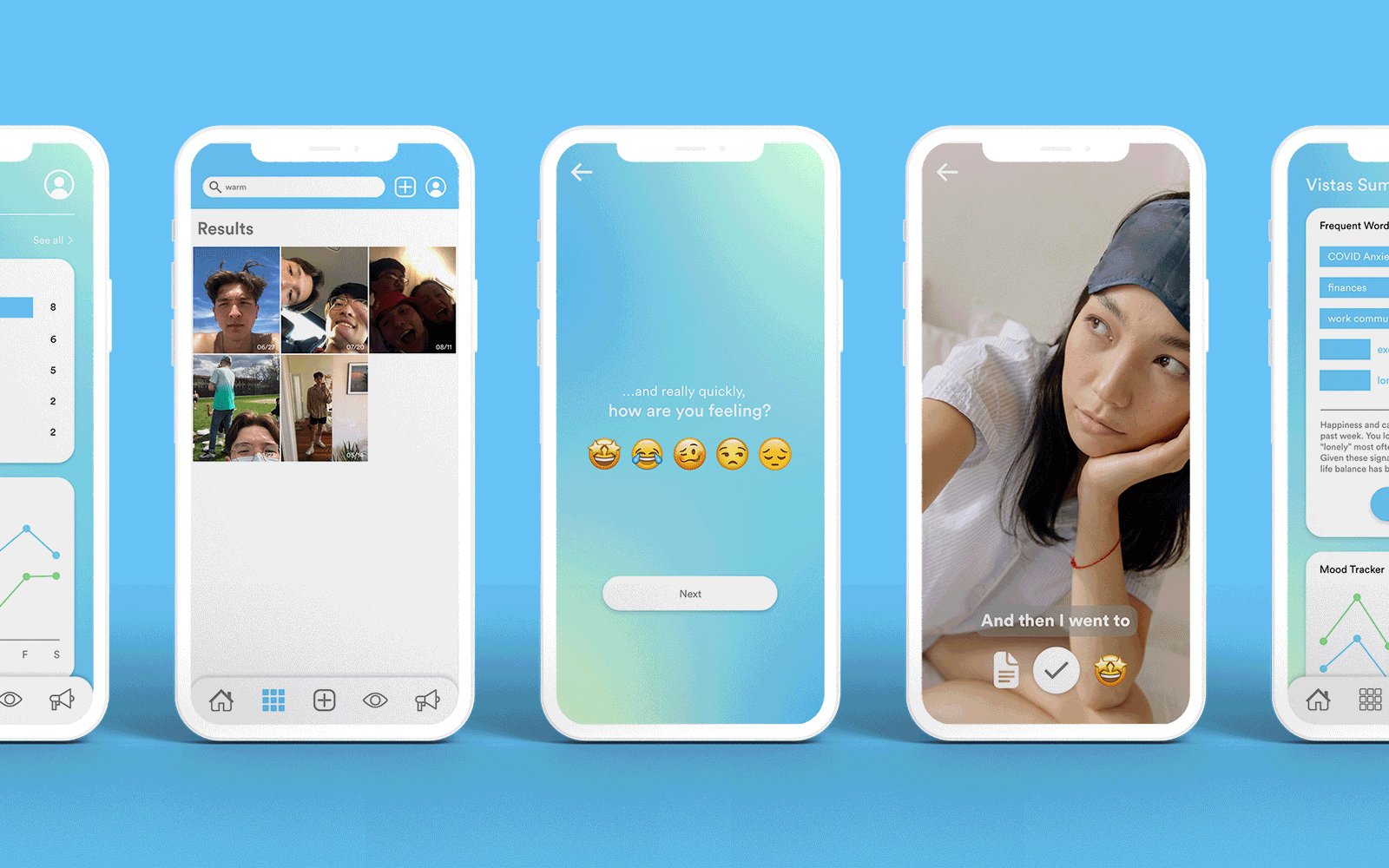
Marketing assets highlight Monist’s key features
These marketing needs also included a website for potential new users to learn about Monist’s mission, and to prompt visitors to sign up for the app’s waitlist for alpha testing.
Monist’s website encourages users to learn about our startup’s purpose and mission



Promotional banners utilize Monist’s logo and a calm blue-green gradient