Herzog & Schindler Website
︎ UI/UX Design
︎ Project Management
︎ Motion Graphics
︎ Visit Live Site
Design Collaborators: Anna Yu
Content/Copywriting: Allison Shaw, Jordan Cole
Development: Adhish Patel
Herzog & Schindler
2024
Overview
Herzog & Schindler is a brand strategy, innovation, and management consultancy that helps brands reimagine their possibilities, building the future of business. A recipient of the Inc. Power Partner Award in 2023, our multidisciplinary team brings decades of experience to a global roster of clients, providing initial strategy and positioning to brand identity, product development, and website design.
From 2023 to 2024, I served as both Lead Designer and Project Manager for Herzog & Schindler’s website redesign.
Process
After a year and a half of being a Graphic Designer at Herzog & Schindler, I, along with our design team, approached our company’s CEO & President, sharing that we had a vision of transforming our clunky, 5-page website into something more current and representative of the quality work we provide to our clients. Having worked on every website project H&S takes on, I was more than confident in leading our communications, design, and development team in this redesign from both a design and project management standpoint.
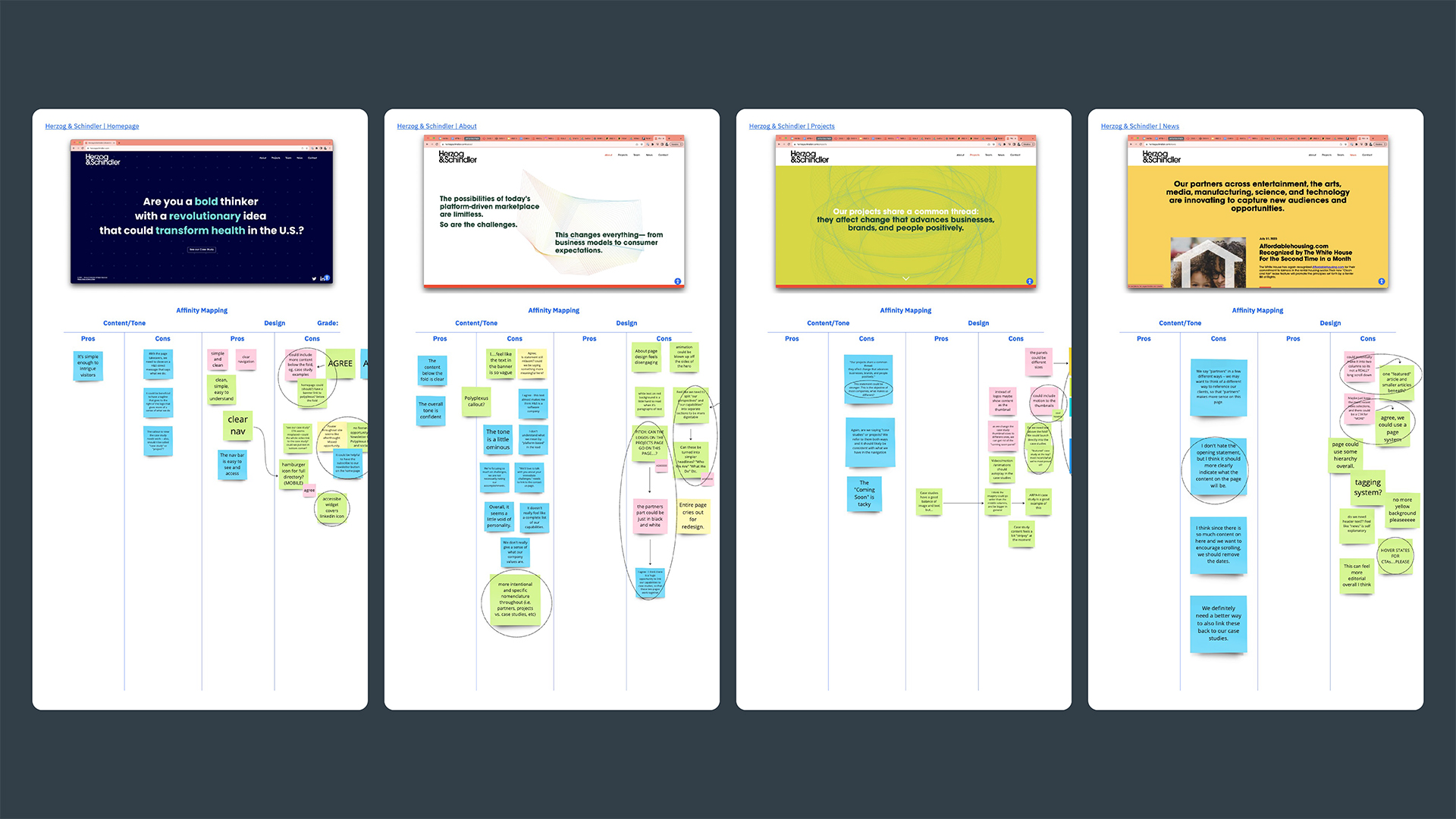
As our team does with all new website projects, two other coworkers and I began with a competitive review of other brand strategy consultancy & design studio websites, noting what each did well in terms of visual design and content. We then took the same approach to an affinity mapping exercise of our own website, identifying pros and cons of content, tone, and design throughout each page.

Our team started with a competitive review of other brand strategy consultancy & design studio websites, before completing an affinity mapping exercise of our own website.
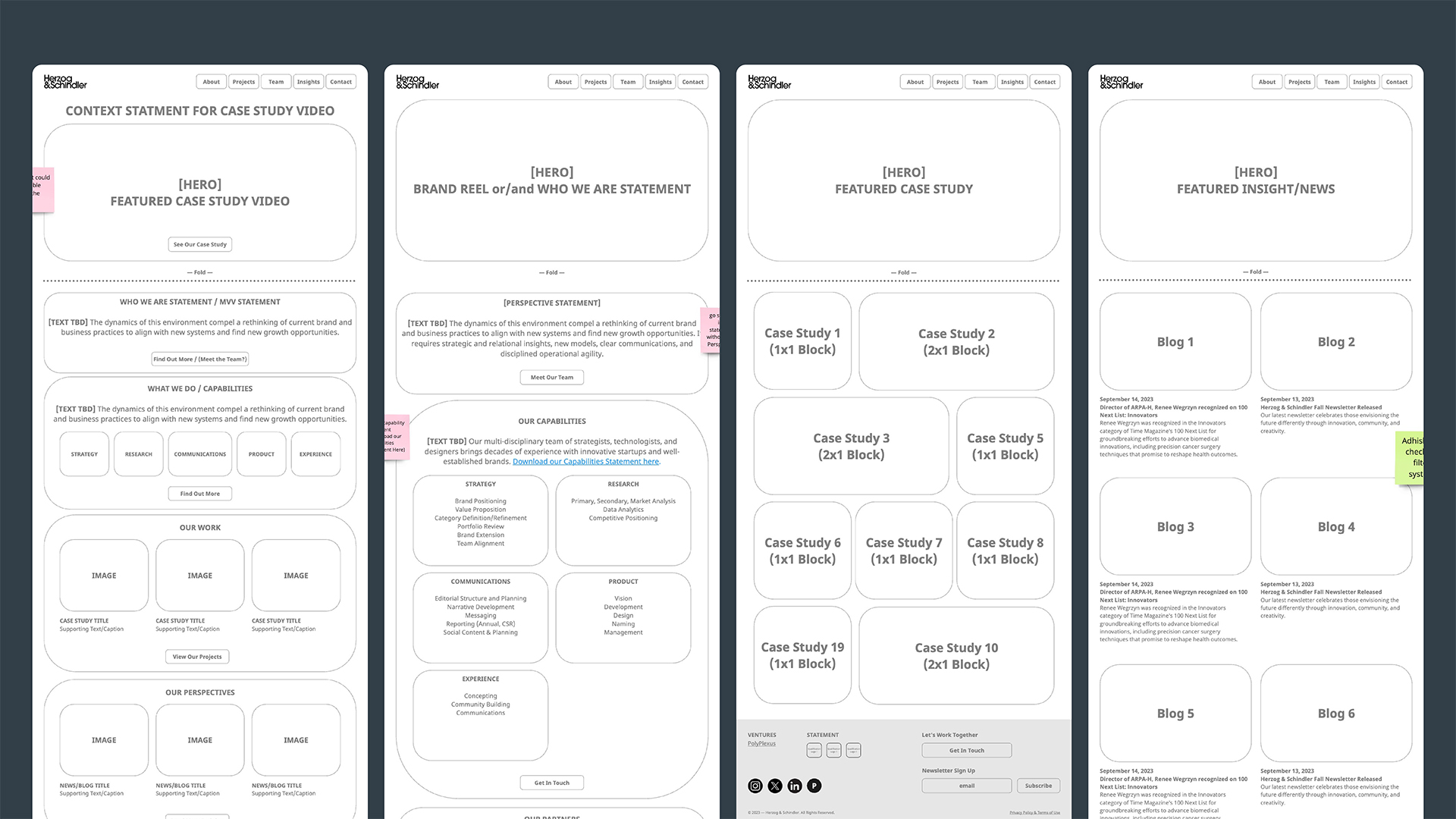
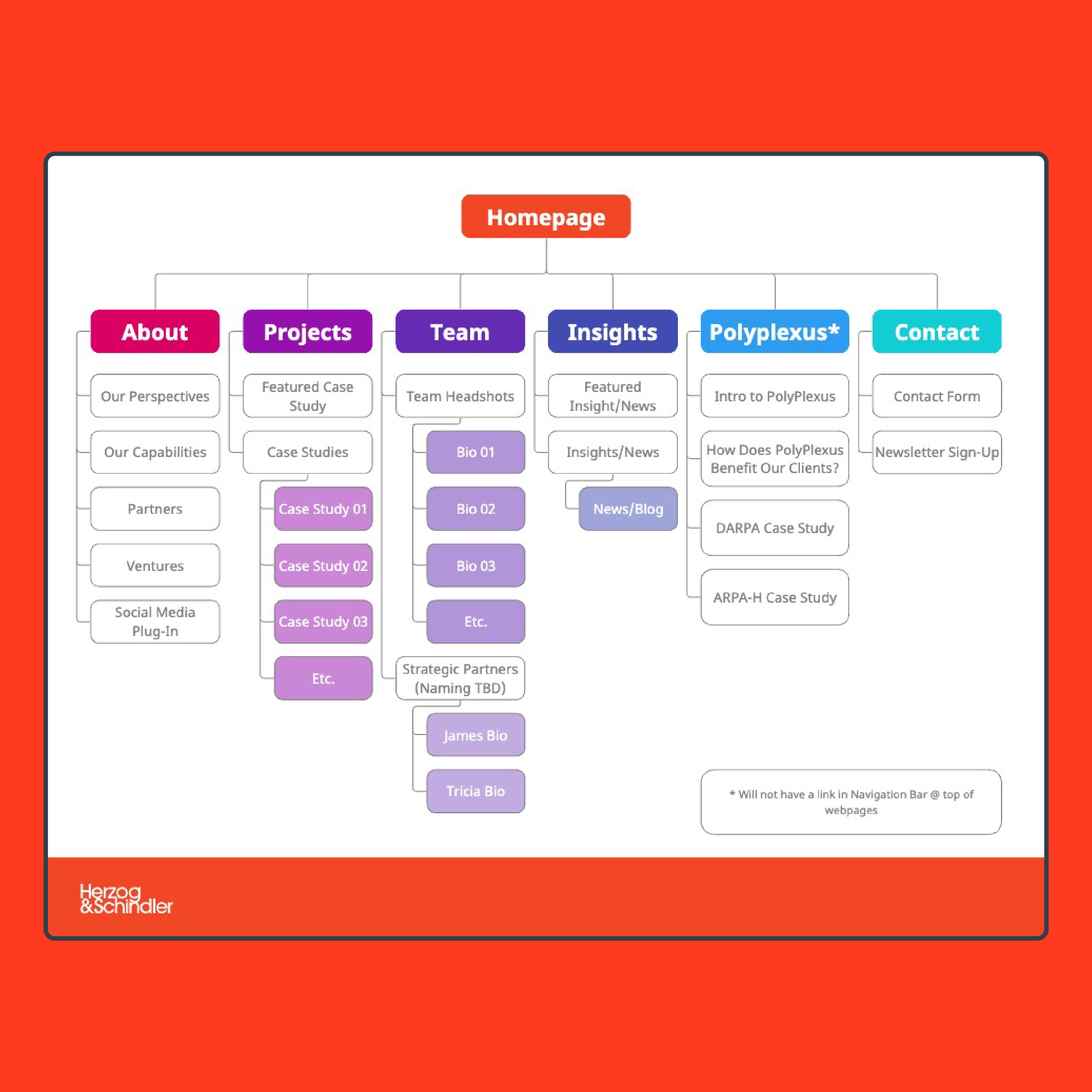
After this research and assessment stage, our team began loosely wireframing and sitemapping, determining where content would live within the site, and how to more effectively explain the type of work we provide for our clients. Once we laid out initial wireframes, I began sketching out website layouts pen-to-paper, as I always prefer to do at this iterative stage of any project.



After loosely wireframing and creating a preliminary sitemap, I began iterating how I always enjoy: creating layouts pen-to-paper.
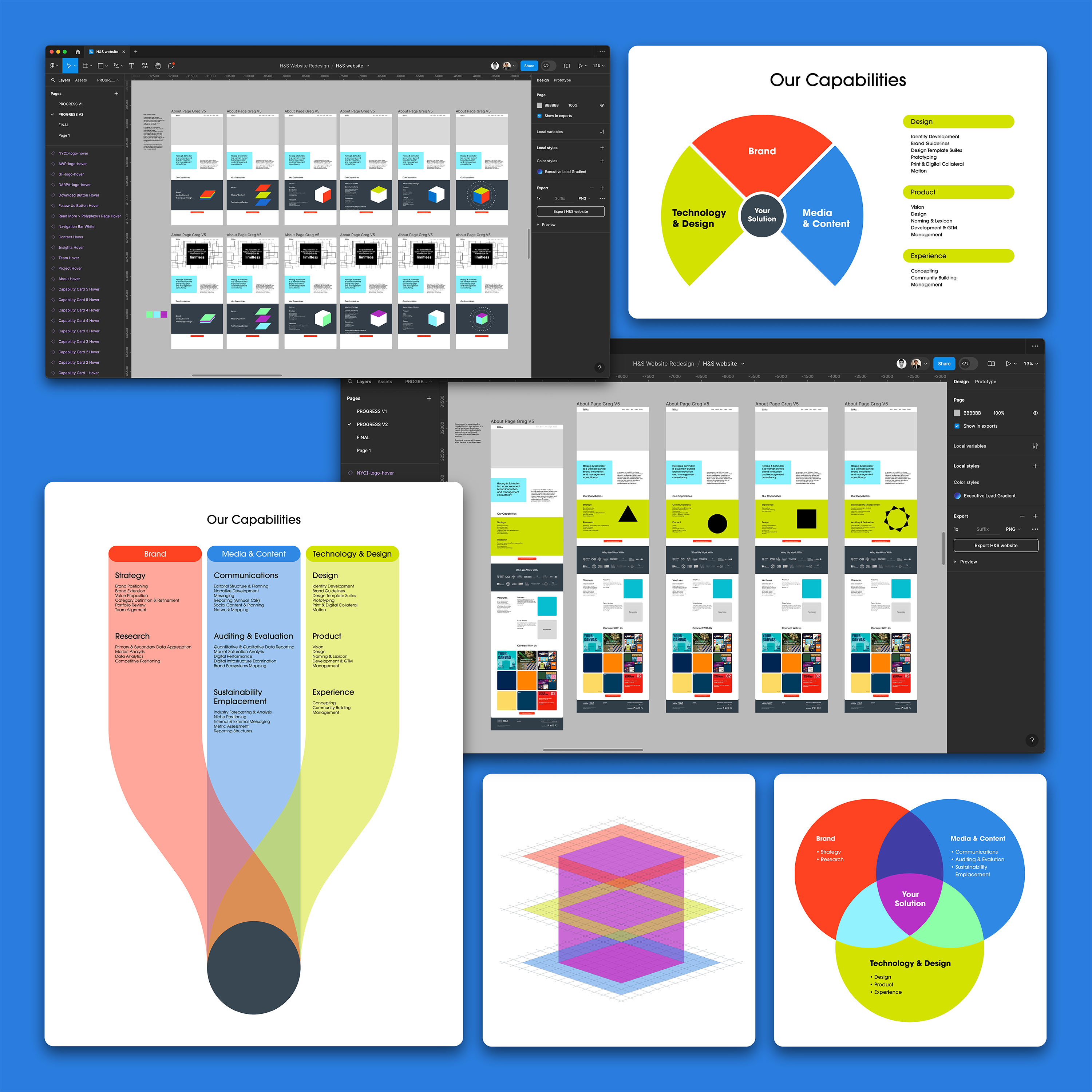
Our design team then took to Figma for the first draft of hi-fi layouts. We created several iterations of each page for our greater team to review—at which point, we hit our biggest snag of the entire project in trying to visually represent the breadth of our company’s capabilities. After reviewing, our CEO provided us with crucial feedback: simply listing out our capabilities is not enough; rather, we needed to figure out a way to symbolize how our team’s expertise is interconnected, living as one complete unit.

The design team created many iterations of each page for our greater team’s review.
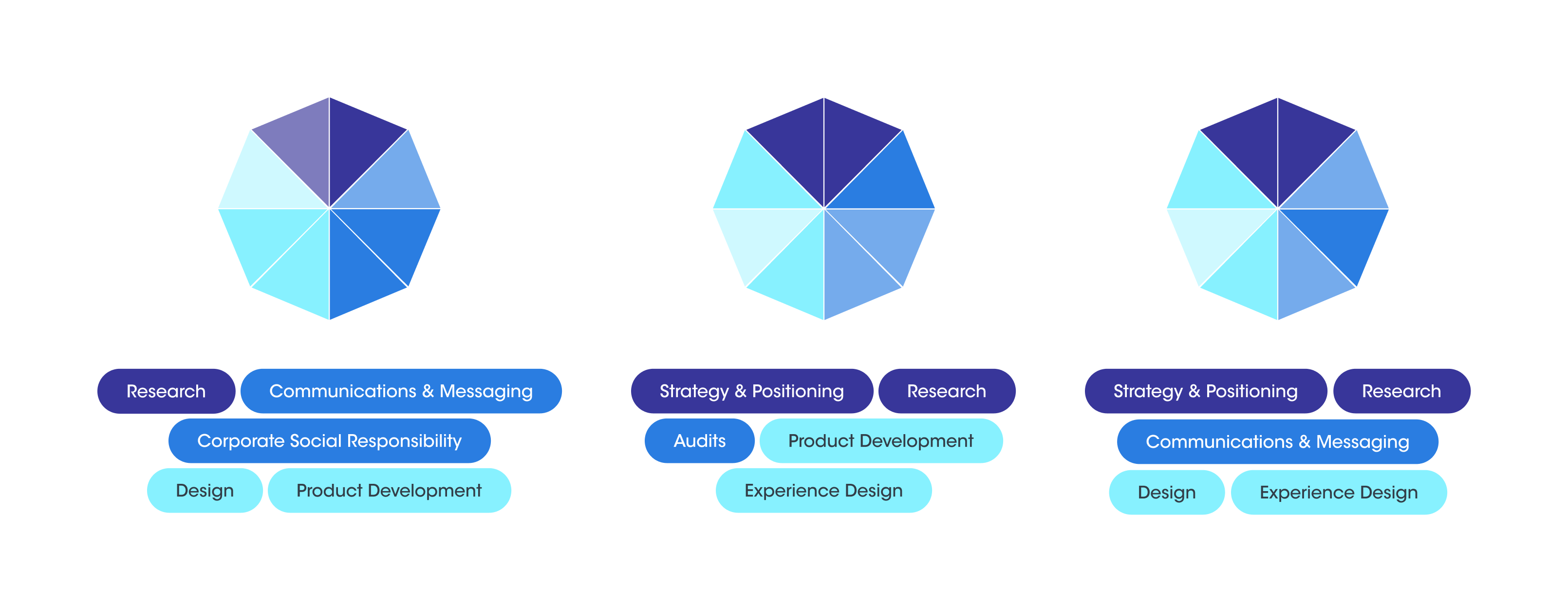
The Herzog & Schindler Interstitium
Informed by our company’s brand benefits, the Interstitium groups our capabilities into three main buckets: Brand, Media/Content, and Technology/Design. These capabilities can then be activated in any number of combinations, visualizing a custom solution for our clients in the form of the octagon in the center of the diagram. This octagon can then further represent our provided services in our website’s case studies, or individual team members’ areas of expertise within each team biography.


The H&S Interstitium groups our team’s capabilities into three buckets. The octogon in the center can represent endless combinations of custom solutions for our clients.



My initial pen-and-paper sketches of the Interstitium, with digital iterations from myself and other members of the design team.
Attempting to make up for lost time, our design team swiftly followed this approval with the refining of the rest of the website, making sure our Figma prototype was pixel perfect before handing off to our developer.During our development phase, I, along with a fellow designer from our design team, met with our developer on a weekly basis to ensure that the staging site’s design accurately represented our Figma prototype. Finally, after starting the project in October 2023, our team launched the first phase of our new-and-improved website in April 2024. We’re currently working on fine-tuning details and a hefty QA phase, but you can check out the live site at this link.







We had a vision of transforming our clunky, 5-page website into something representative of the quality work we provide to our clients.